The Best Web Development Tools in 2023
The Best Web Development Tools in 2023
This comprehensive guide provides a detailed overview of the best web development tools available for developers of all levels. From front-end development tools such as HTML, CSS, and JavaScript frameworks to back-end development tools such as databases, web servers, and content management systems, this guide covers it all.
Each tool is reviewed based on its features, ease of use, popularity, and community support. In addition, the guide includes tips and recommendations from experienced developers to help you choose the right tool for your project and maximize your productivity.
Whether you’re a beginner just starting out in web development or an experienced developer looking to stay up-to-date with the latest tools and trends, this guide is an essential resource for anyone looking to build high-quality, responsive, and scalable websites and web applications.
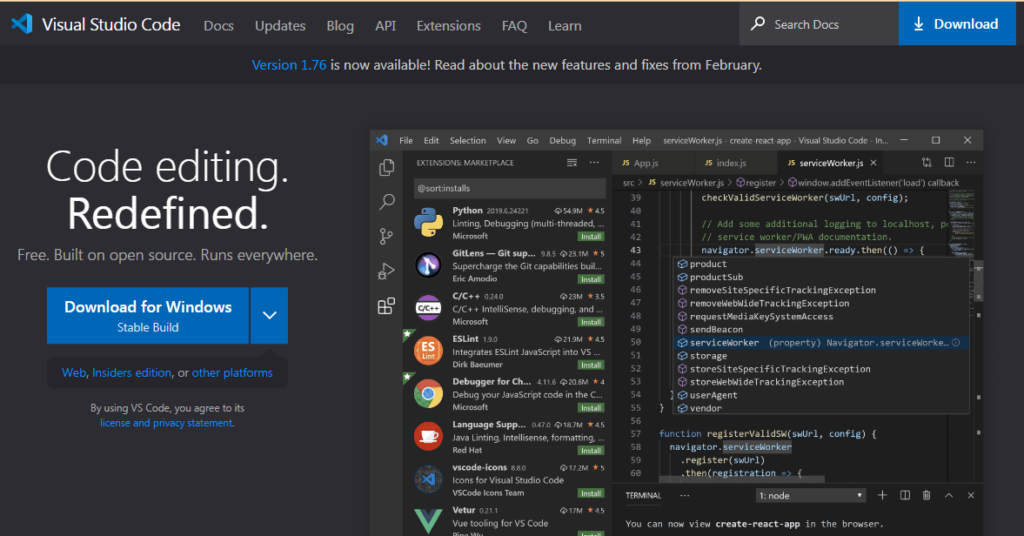
1. Visual Studio Code
Visual Studio Code, also known as VS Code, is a free, open-source, lightweight code editor developed by Microsoft. It is designed for developers working with various programming languages, including JavaScript, TypeScript, HTML, CSS, and many others. VS Code is available on Windows, macOS, and Linux, and offers a wide range of features, such as debugging, syntax highlighting, code completion, code refactoring, and version control.
One of the main advantages of VS Code is its extensibility. The editor supports a rich ecosystem of extensions that can be installed to add new functionality and enhance the development experience. There are thousands of extensions available in the Visual Studio Code marketplace, including language support, debugging tools, linters, and more.
Another feature that makes VS Code popular among developers is its integrated terminal. This allows developers to run commands and scripts directly within the editor, without having to switch to a separate terminal window.
Overall, VS Code is a versatile and powerful code editor that provides a streamlined development experience for developers working with various programming languages and technologies.

2. React
React is a popular JavaScript library used for building user interfaces (UI). Developed by Facebook, React is known for its simplicity, performance, and scalability. React allows developers to build complex UIs using a declarative syntax, where they describe what the UI should look like, and React takes care of updating the actual UI in response to changes in the data.
One of the key benefits of React is its component-based architecture. Developers can break down a complex UI into smaller, reusable components, making it easier to manage and maintain. React components are also highly customizable and can be composed to create more complex components.
React also features a virtual DOM (Document Object Model), which is a lightweight, in-memory representation of the actual DOM. When data changes, React updates the virtual DOM, compares it with the previous version, and only updates the parts of the actual DOM that have changed, resulting in faster rendering and improved performance.
React is widely used in web development, and can be integrated with various other tools and libraries, such as Redux for state management, Next.js for server-side rendering, and React Native for building mobile applications.

3. Node.js
Node.js is a server-side JavaScript runtime built on the V8 JavaScript engine. It allows developers to run JavaScript code on the server-side, outside of a browser environment. Node.js provides an event-driven, non-blocking I/O model that makes it scalable and efficient, even when handling large amounts of data.
One of the main benefits of Node.js is its ability to handle I/O operations asynchronously. This means that the server can continue to handle requests while waiting for I/O operations, such as reading from a file or querying a database, to complete. This makes Node.js well-suited for building real-time applications, such as chat applications or streaming services.
Node.js also has a large and active community, with many open-source modules and packages available through the Node Package Manager (npm). These packages cover a wide range of functionalities, from basic utilities to complex web frameworks, making it easy for developers to build applications quickly and efficiently.
Node.js is used in a variety of applications, including web servers, command-line tools, desktop applications, and even robotics. Its versatility, performance, and scalability make it a popular choice among developers for building high-performance, real-time applications.

4. Angular
Angular is a popular open-source web application framework developed by Google. It is based on TypeScript, a superset of JavaScript, and allows developers to create dynamic, responsive, and scalable web applications.
Angular follows the Model-View-Controller (MVC) architectural pattern, where the Model represents the data, the View represents the UI, and the Controller handles the application logic. However, in Angular, the MVC pattern is implemented as a Component-Service-Module architecture, where a Component represents a view with its own logic, a Service provides business logic and data access, and a Module is used to group related components and services.
Angular provides a number of features such as data binding, dependency injection, routing, forms, animations, and unit testing, which make it a popular choice for developing complex single-page applications (SPAs).
Angular has a steep learning curve due to its complex architecture and TypeScript syntax, but once learned, it can help developers create maintainable and scalable applications. Additionally, Angular has a large and active community that provides plenty of resources, tutorials, and support.

5. MongoDB
MongoDB is a popular open-source, document-oriented NoSQL database management system that uses JSON-like documents with optional schemas. It was developed by MongoDB Inc. and released in 2009.
Unlike traditional relational databases, MongoDB stores data in flexible, semi-structured documents with dynamic schemas, which allows for more efficient and scalable data storage. It also supports powerful query languages and indexing, making it easy to search and retrieve data.
MongoDB is designed to be highly scalable, distributed, and fault-tolerant. It can be run on a single server or scaled out to hundreds of servers, and supports features like sharding and replica sets, which allow for high availability and automatic failover.
MongoDB provides a number of programming language drivers and APIs, making it easy to integrate with various programming languages and frameworks. It also has a large and active community that provides support, documentation, and resources.
Some of the key benefits of MongoDB include its flexibility, scalability, performance, and ease of use. However, it also has some potential drawbacks, such as the lack of support for ACID transactions and the need for careful schema design to avoid data duplication and inconsistency.

6. Bootstrap
Bootstrap is a popular open-source front-end framework that provides a collection of HTML, CSS, and JavaScript components, such as forms, buttons, navigation bars, and modals, to help developers quickly create responsive and mobile-friendly web pages and applications.
Bootstrap was developed by Twitter and released in 2011, and has since become one of the most widely used front-end frameworks for web development. It is based on a 12-column grid system that allows for flexible and responsive layout design, and also provides a number of pre-built CSS classes and JavaScript plugins that can be easily customized to match the design requirements of a project.
Some of the key features of Bootstrap include:
- Responsive design: Bootstrap provides a mobile-first approach to web design, ensuring that web pages and applications are optimized for different screen sizes and devices.
- Pre-built components: Bootstrap comes with a wide range of pre-built components, such as forms, buttons, and navigation bars, that can be easily customized to match the design requirements of a project.
- Customizable: Bootstrap can be easily customized using its extensive set of CSS classes, variables, and mixins, allowing developers to create unique designs and layouts.
- Cross-browser compatibility: Bootstrap is designed to work with all modern browsers, including Internet Explorer, and provides support for CSS3 and HTML5.
- Large community: Bootstrap has a large and active community of developers and designers, providing support, resources, and documentation for users.
Overall, Bootstrap provides a fast and efficient way to create responsive and mobile-friendly web pages and applications, and is a great tool for both experienced and novice web developers.

7. GIT
Git is a free and open-source distributed version control system designed to handle everything from small to very large projects with speed and efficiency. It was created by Linus Torvalds in 2005 to manage the development of the Linux kernel.
Git allows developers to keep track of changes made to source code over time and to collaborate with others on software development projects. It works by creating a repository, or “repo,” which is a directory that contains all the files and directories that make up a project. Developers can then make changes to the files in the repo and commit those changes to the Git history.
Git also enables developers to create branches, which are separate versions of the codebase that can be worked on independently. This allows multiple developers to work on different parts of a project simultaneously without interfering with each other’s work. Git also has tools for merging branches back together when the work is complete.
Some of the key features of Git include:
- Distributed architecture: Each developer has their own copy of the repository, which they can work on independently and then merge with the main repository when they’re ready.
- Fast performance: Git is designed to be fast and efficient, even with very large codebases.
- Branching and merging: Git makes it easy to create branches and merge them back together, allowing developers to work on multiple features or bug fixes at once.
- Support for non-linear workflows: Git can handle complex workflows that involve multiple branches and merges.
- Open-source: Git is open-source software, meaning that anyone can use, modify, and contribute to it.
Git has become one of the most popular version control systems in use today, with millions of developers and organizations using it for everything from small personal projects to large-scale commercial software development.

8. GraphQL
GraphQL is a query language and runtime for APIs (Application Programming Interfaces) that was developed by Facebook in 2012 and open-sourced in 2015. It allows clients to specify the data they need, and servers to provide only the requested data, making it more efficient than traditional REST APIs.
With GraphQL, clients can query for exactly what they need and receive a response that includes only that data, reducing the amount of data that needs to be transferred over the network. This can result in faster response times and reduced network usage.
One of the main benefits of GraphQL is that it enables clients to specify their data requirements in a declarative way, using a strongly typed query language. This makes it easier to understand and maintain the API, as well as to generate API documentation and perform type-checking on the client side.
Another advantage of GraphQL is that it allows clients to request related data in a single query, rather than having to make multiple requests to different endpoints. This reduces the number of round trips between client and server and can result in significant performance improvements.
GraphQL is also flexible and can work with a wide range of data sources, including databases, microservices, and other APIs. It has become a popular choice for building modern, data-driven web and mobile applications.
Some of the key features of GraphQL include:
- Declarative data fetching: Clients can specify exactly what data they need and receive a response that includes only that data.
- Strongly typed query language: GraphQL has a well-defined schema that specifies the types of data available, making it easier to understand and maintain the API.
- Single endpoint: GraphQL APIs have a single endpoint, simplifying client-side code and reducing the number of network requests required.
- Efficient data loading: GraphQL allows clients to fetch related data in a single query, reducing the number of round trips between client and server.
- Tooling support: GraphQL has a growing ecosystem of tools and libraries, including IDE plugins, code generators, and testing frameworks.

9. Postman
Postman is a popular API development and testing tool that allows developers to easily create, test, and manage APIs. It was first released in 2012 and has since become a go-to tool for many developers and teams.
With Postman, developers can create HTTP requests to test APIs, view and manipulate responses, and save requests for reuse in the future. It also has a built-in testing framework that allows developers to create automated tests for APIs, making it easier to catch bugs and ensure that APIs are working as expected.
Postman’s features include:
- Request creation: Developers can create HTTP requests with various methods (GET, POST, PUT, DELETE, etc.) and headers, parameters, and authentication settings.
- Response visualization: Postman allows developers to view and manipulate the responses returned by an API, making it easy to troubleshoot issues and test edge cases.
- Collection management: Developers can save requests as collections and organize them for reuse in future tests and workflows.
- Automated testing: Postman has a built-in testing framework that allows developers to create automated tests for APIs, including both functional and performance tests.
- Collaboration: Postman enables teams to work together on APIs, with features such as team libraries, version control, and shared environments.
- Mock servers: Postman allows developers to create mock servers that simulate API responses, making it easier to test APIs in a local environment.
Postman also has a large community of users and developers, with a marketplace of integrations, documentation, and pre-built APIs that can be imported and customized. It supports a wide range of authentication methods and can be used with many different types of APIs, including REST, SOAP, and GraphQL.

10. WordPress
WordPress is a free and open-source content management system (CMS) that allows users to easily create and manage websites and blogs. It was first released in 2003 and has since become one of the most popular CMS platforms in the world, powering over 40% of all websites on the internet.
WordPress is built on PHP and uses a MySQL database to store content. It offers a wide range of features and functionality, including customizable themes, plugins, and widgets, as well as built-in support for search engine optimization (SEO) and social media integration.
WordPress allows users to create and manage content using a visual editor that is similar to a word processor, making it easy for non-technical users to create and publish content. It also has a built-in media library that allows users to upload and manage images, videos, and other files.
One of the key features of WordPress is its flexibility and extensibility. It has a large community of developers and users who create and share themes and plugins that can be used to add new functionality and customize the look and feel of a website.
Other features of WordPress include:
- Multi-site support: WordPress allows users to create and manage multiple websites from a single installation.
- User management: WordPress has built-in user management and authentication functionality, allowing users to create accounts and manage permissions.
- Mobile-responsive: WordPress themes are designed to be mobile-responsive, ensuring that websites look good on any device.
- SEO-friendly: WordPress is designed to be SEO-friendly, with built-in support for meta tags, sitemaps, and other SEO best practices.
- E-commerce support: WordPress can be used to create e-commerce websites using plugins such as WooCommerce.
Overall, WordPress is a powerful and flexible CMS platform that can be used to create a wide range of websites and web applications. Its ease of use and extensibility make it a popular choice for individuals, businesses, and organizations of all sizes.















